- Straight lines
Start out by drawing the object as a series of straight lines. For curves, simply draw a straight line between where the curve should start and end:

BBCode sucks; ignore this - All nodes smooth
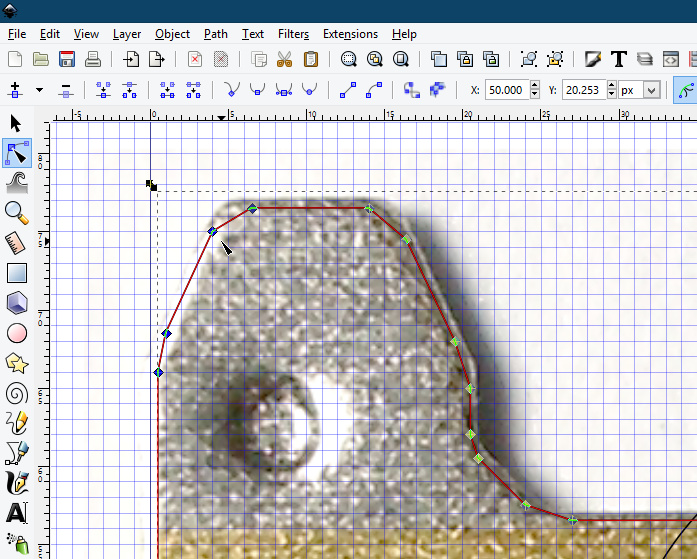
Select the entire path, and set all nodes to smooth:

The result will look weird, but this is fine: no damage of any kind is done as a result.
BBCode sucks; ignore this - Straight lines are straight
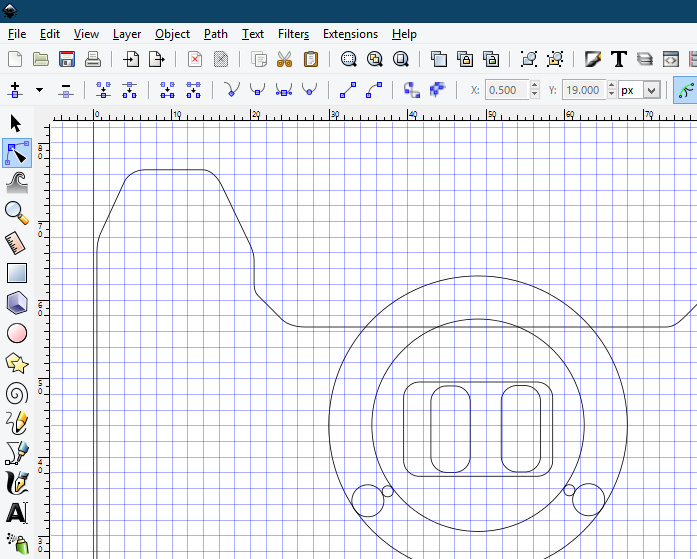
All the lines that were supposed to be straight, set them back to straight ("lines") again:

(Inkscape calls straight lines "lines"; I thought lines could be curved if they wanted to — curved lines shouldn't feel compelled to remain in the closet.)
The straight segments return to normal, and Inkscape leaves the curve segments exactly as you wanted them.
BBCode sucks; ignore this - End result
You now have an object with lots of smooth transitions between adjacent straight lines.

I guess that figures, since I was about to note that pre2 and pre3 have (amongst a metric ton of other bugs) a fault where sometimes you can't select a line segment. If you get this, just select the two nodes at either end of the segment that you wish to make straight. It won't break any other line segments.
Note that this trick works with any shape already created: simply switch the enclosing nodes to curve, then the straight segments back to straight, and you get your desired curve.
This is probably all obvious to everyone else, but it would have saved me a lot of time making curved objects from cutting up rounded rectangles and circles!